# Apply Hermes engine to React Native project
To apply AppSealing SDK to React Native app, you should configure your React Native project to use hermes javascript engine and replace hermes library with which including AppSealing security logic. (It is recommended to apply AppSealing at last step of app development)
# Modifiy Podfile
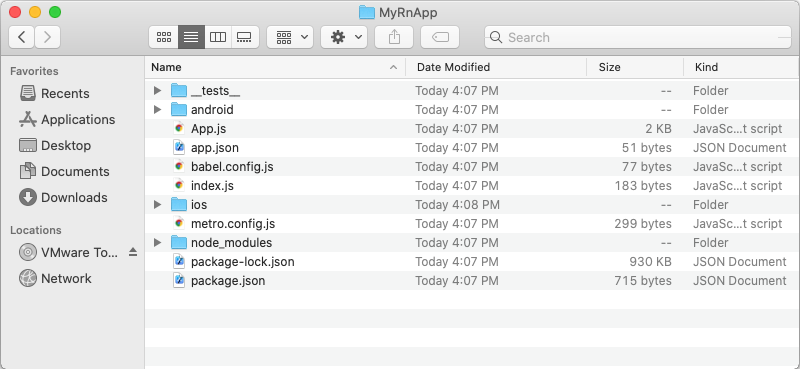
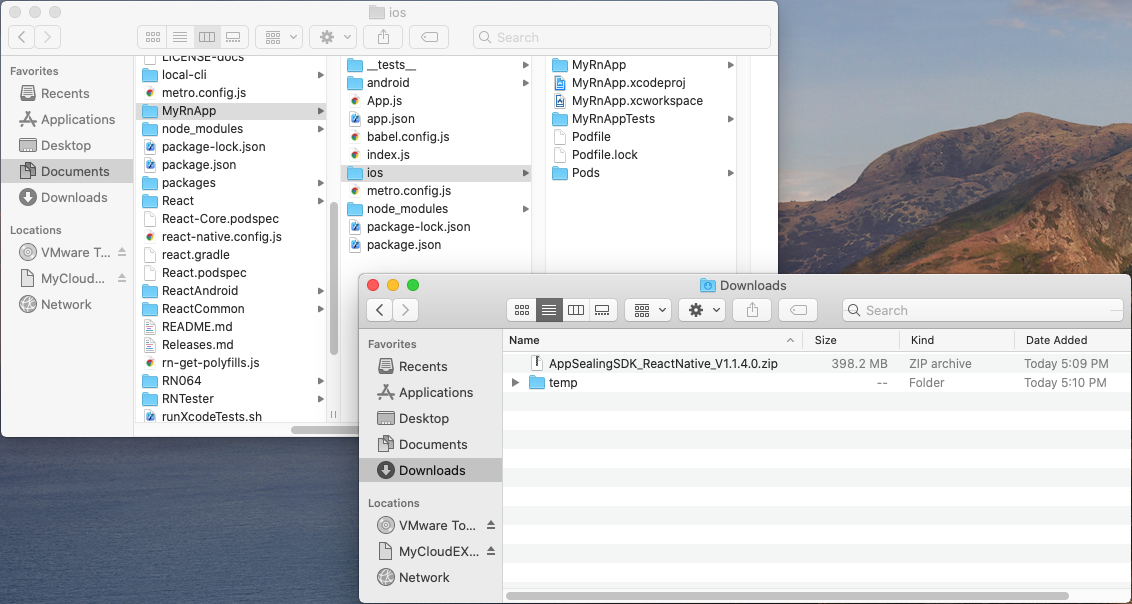
This document uses “MyRnApp” as the name of React Native project. After you created a new project you can check the project file list like below.

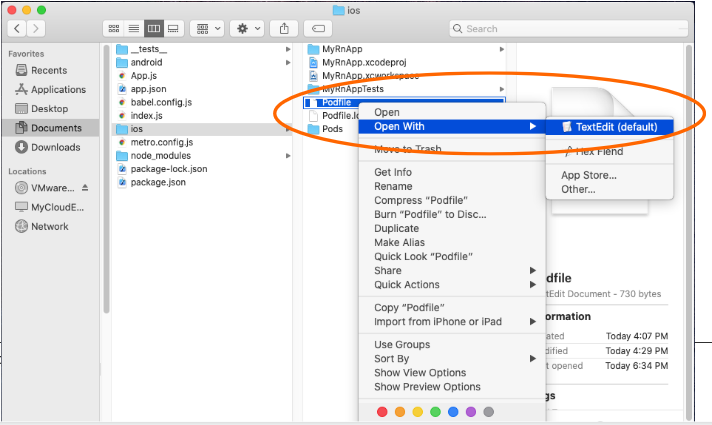
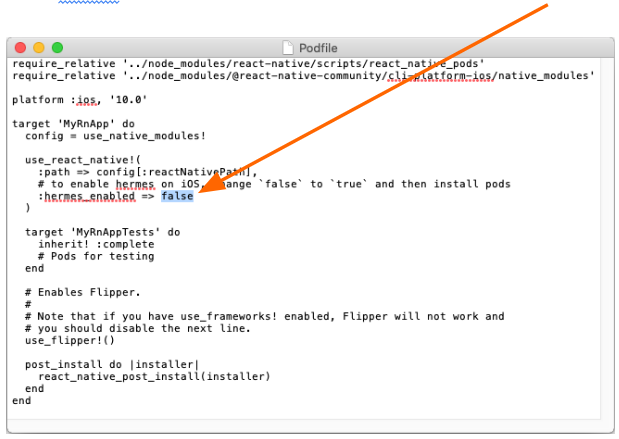
Now you should modify Podfile in ios folder to use hermes engine. Select “ios” sub-folder in your project folder and right-click on “Podfile” in it to perform “Open With”-“TextEdit (default)” menu action.

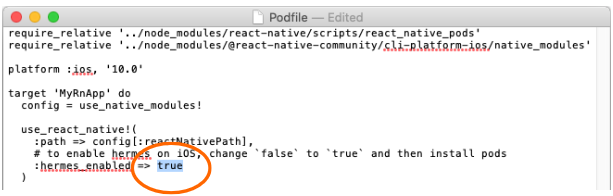
After the file opened find line ‘:hermes_enabled => false’ and change ‘false’ to ‘true’.


Save modification then open Terminal app and move to MyRnApp/ios folder.

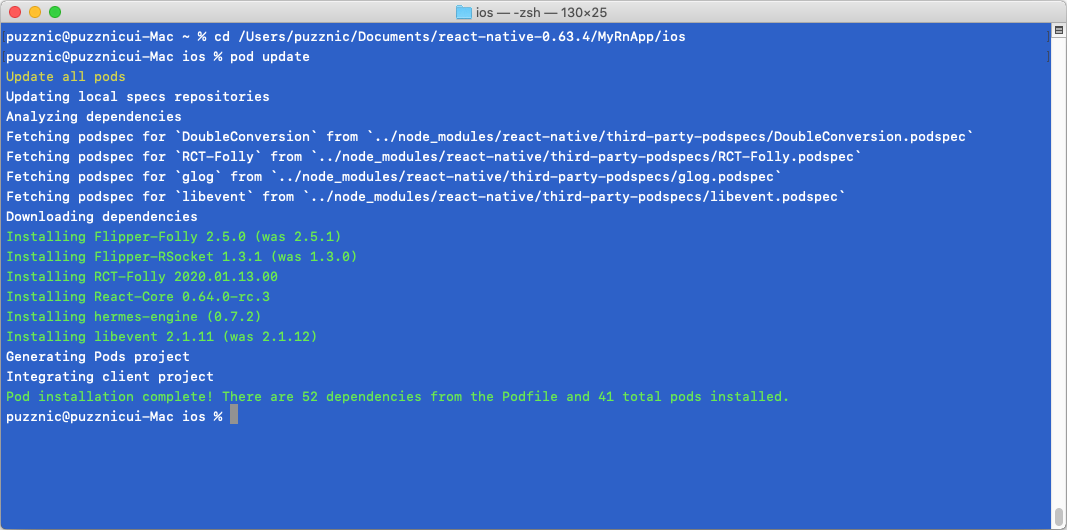
Run command “pod update” in ios folder to install required elements for using hermes engine.

# Move & Un-compress SDK file
Move “AppSealing_SDK_ReactNative.zip” file downloaded from ADC to “ios” folder and un-compress it by double-clicking.


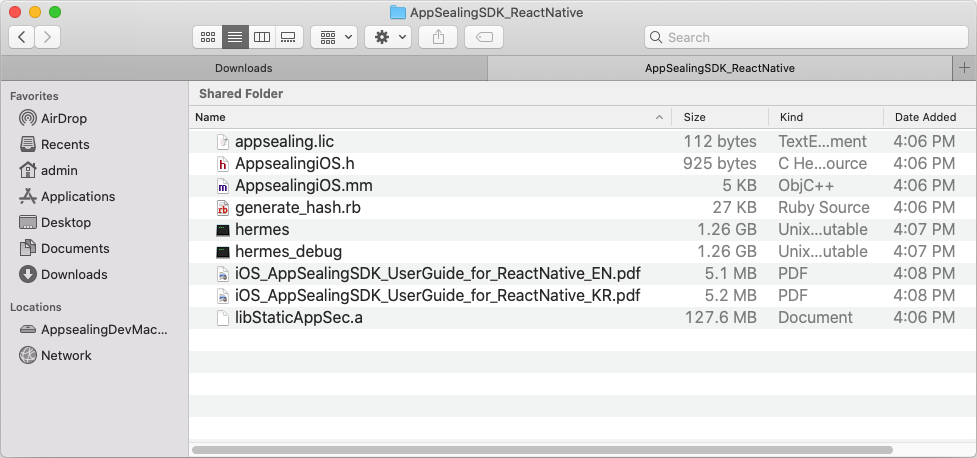
After uncompressing zip file, check whether all files are generated like below.

If any file is missing try re-download SDK or try expand zip file again.
# Compare Bundle ID of your project with the registered bundle ID of SDK
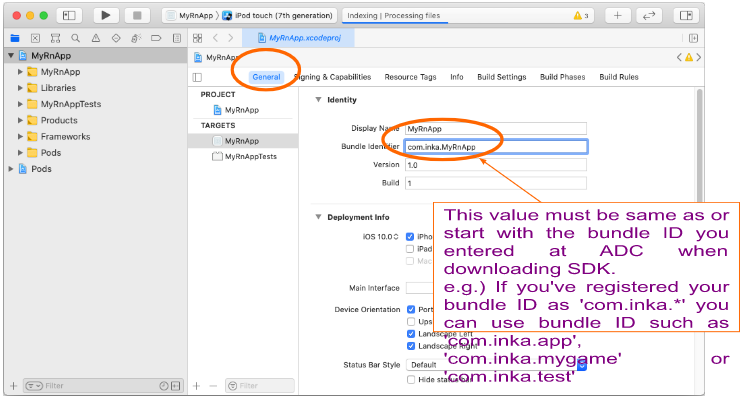
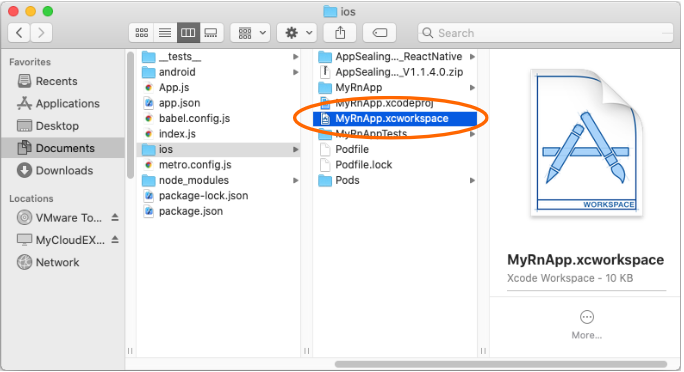
After you've uncompressed SDK zip file, you should check your bundle ID is valid. Open Xcode by double-clicking “MyRnApp.xcworkspace” file in the “ios” folder.

Select project in left panel of Xcode and select your project name(MyRnApp) at “TARGETS” list in middle panel.

Then select "General" tab and check your bundle Id whether it is same as or starts with the value you entered when downloading SDK at ADC.